HTML : <Form>, <input>, <select>, <pre>
2021. 2. 10. 18:10ㆍHTML/html 문법
<Form>
사용자로부터 Input 을 받기 위한 태그



사용자로부터 data를 받는 과정 : 사용자가 로그인창에 어떠한 정보를 입력(input)하고 로그인을 눌렀는데 아무런 반응이 없다. 사용자는 무슨일인지 의아해 할 것이다.
즉, 사용자로부터 Form을 작성하게 했으면 사용자가 작성한 input값을 가지고 처리하는 무언가가 존재해야 한다.
👩💻 ----- ( Input data : name=value ) -----> processing ... ---------> 🗄 Server
Form 을 받아서 Server 누군가에게 전달해줘야 하는데 이 과정이 action="API 주소" 이다

<input>

사용자에게 input 값 어떠한 정보, data를 받을때 input field를 생성할 때 사용하는 <태그>이다.

사용장에게 어떠한 형태로 input값을 받을 것인가?
1. type = "number"
2. type = "text"
3. type = "email"
4. type = "password"
5. type = "url"
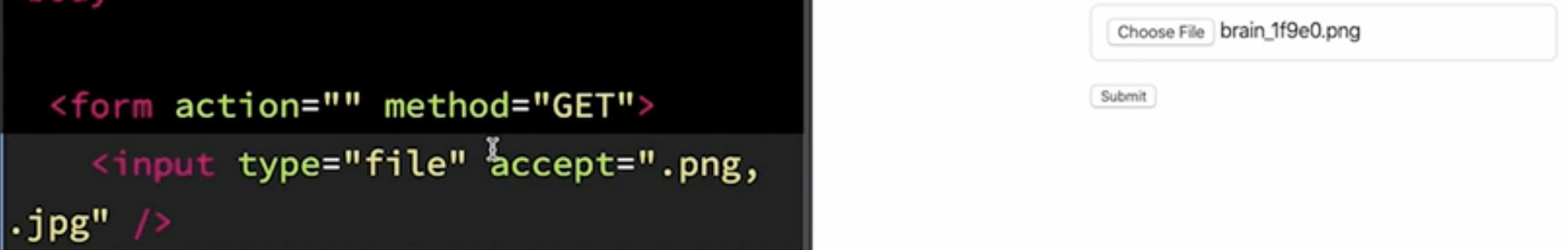
6. type = "file" 등 .. 그에 맞는 입력창이 생성이 된다.



+ 추가 속성 값 : value, required, disabled



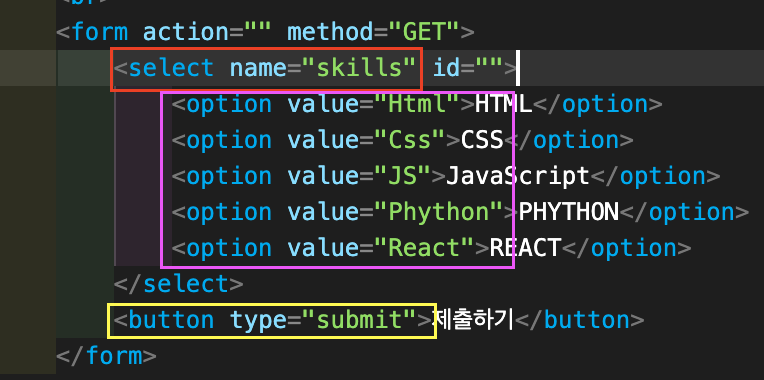
<select>


<select multiple>


+ <textarea>


+ 그밖의 태그들
<address> : 물리적인 주소, 연락처 등
<pre> : <p>와 비슷하지만 내가 친대로 화면에 출력된다.
<abbr> : 무엇을 나타내는지 알려주는 태그. 적용한 글에 마우스 커서를 가져다 놓으면 글에 대한 정보가 뜬다.
'HTML > html 문법' 카테고리의 다른 글
| Sectioning Elements & 웹 구획 나누기 (0) | 2021.03.04 |
|---|---|
| HTML : <table> (0) | 2021.02.15 |
| HTML : <list> (0) | 2021.02.09 |